How To Make Gif Loop In Photoshop
Animated GIFs are swell additions to your marketing. They're easy to swallow, provide a new way to capture your viewers' attention, and tin have a serious emotional impact. The best part about GIFs is that they aren't too difficult to make. If y'all accept access to Photoshop and a few minutes to spare, you tin create an animated GIF in no time. In the post-obit tutorial on making animated GIFs, I'1000 using the Creative Cloud 2015 version of Photoshop, only the steps should exist like in other versions. If you already know how to create a GIF, skip to the department on how to use GIFs in your marketing materials. Here'due south an example of an animated GIF you lot might make using this tutorial: Gather the images you desire in a carve up folder. To upload them into Photoshop, click File > Scripts > Load Files Into Stack. And then, select Browse, and choose which files you'd like to use in your GIF. Then, click OK. Create each frame of the animated GIF every bit a different Photoshop layer. To add a new layer, choseLayer>New>Layer. Be sure to proper noun your layers so y'all can go on track of them easily when you lot make your GIF. To name a layer, go to the Layer panel on the lesser right of your screen, double-click on the default layer name, and type in the name you want to alter it to. Press Enter when you lot're finished. Once you lot take your layers in there and yous've named them all, you're ready for step two. Pro Tip: If you want to combine layers then they appear in a single frame in your GIF, turn visibility on for the layers you lot want to merge (by clicking on the "eye" to the left of each layer name and so only the eyes for the layers you want to merge are open). Next, press Shift + Command + Pick + E (Mac) or Shift + Ctrl + Alt + East (Windows). Photoshop volition create a new layer containing the merged content, which you should also rename. To open Timeline, become to the acme navigation, cull Window > Timeline. The Timeline will let you lot plough different layers on and off for different periods of time, thereby turning your static paradigm into a GIF. The Timeline window will appear at the bottom of your screen. Here'due south what it looks like: If it's not automatically selected, cull it from the dropdown menu -- but then be certain to really click it, otherwise the frame animation options won't show upwardly. Now, your Timeline should await something similar this: To do this, first select all your layers by going to the pinnacle navigation card and choosingSelect > All Layers. Then, click the menu icon on the right of the Timeline screen. From the dropdown carte du jour that appears, cull Create new layer for each new frame. This will make each layer a frame of your GIF. To exercise this, click the time below each frame and choose how long you'd like information technology to appear. In our case, nosotros chose 0.v seconds per frame. The default will say Once, merely yous tin can loop it every bit many times as you desire, including Forever. Click Other if you'd like to specify a custom number of repetitions. Satisfied with your GIF? Save information technology to use online past going to the top navigation bar and clicking File > Export >Save for Spider web (Legacy)... Next, choose the type of GIF file you'd like to save it as under the Preset dropdown. If you have a GIF with gradients, choose Dithered GIFs to prevent colour banding.If your paradigm employs a lot of solid colors, you may opt for no dither. The number next to the GIF file determines how large (and how precise) the GIF colors will be compared to the original JPEGs or PNGs. According to Adobe,a higher dithering percentage translates to the appearance of more colors and detail -- only it increases the file size. Click Save at the lesser to relieve the file to your computer. Now y'all're ready to upload this GIF to use in your marketing! Upload the GIF file into any place online that yous'd put an image, and it should play seamlessly. Here's what the final product might expect like: Pinterest was the offset to enable animated GIFs, followed by Twitter. And by the summer of 2015, Facebook had also jumped on the GIF bandwagon. Then, Instagram changed the game with Boomerang, which lets users moving picture and share their own GIFs. On whatsoever of these social feeds, blithe GIFs can be a great way to stand out in a crowded feed. For instance, check out how Calm used a GIF of a heart drawing in this quote from Samuel Beckett to add animation to an otherwise text-heavy Instagram post: Blithe GIFs display in email the aforementioned way a regular image does. So why not bandbox upwards your email marketing by replacing still images with blithe ones? Non only could this assistance capture recipients' attention with novelty alone, just it could also have a directly affect on your bottom line. For some brands, including an animated GIF in emails correlated with as much as a 109% increase in revenue. Using HubSpot's gratuitous e-mail marketing software is an easy fashion to attain this blazon of increase on your ain site. Make use of GIFs by showcasing products, making event announcements, or otherwise enticing readers. Check out the GIF below from The Hustle, which showcases diverse prizes email subscribers tin can win by referring the Hustle to friends: Finally, consider the power of using GIFs on webpages to draw a viewer's attention to a specific area, or engage a viewer in an otherwise text-heavy post. Have a look at how Bloomberg uses stick figure animated GIFs in this article on the Beijing Winter Olympic Games: If you lot don't have i, take a look at The 12 Best Graphic Pattern Portfolios We've Ever Seen, & How to Start Your Own. Editor's Annotation: This post was originally published in September 2013 and has been updated for freshness, accuracy, and comprehensiveness. 
How to make a GIF
How to Create an Animated GIF in Photoshop
 Alright, let's get started.
Alright, let's get started.Step 1: Upload your images to Photoshop.
If y'all already have images created ...

 Photoshop will then create a separate layer for each image you've selected. Once you've done that, skip to footstep two.
Photoshop will then create a separate layer for each image you've selected. Once you've done that, skip to footstep two.If you don't already have the series of images created ...


Step 2: Open up the Timeline window.


Step 3: In the Timeline window, click "Create Frame Animation."


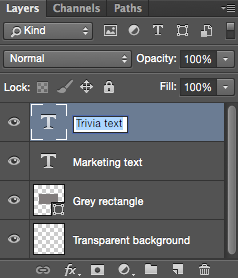
Step 4: Create a new layer for each new frame.
![]()

Pace 5: Open up the same menu icon on the right, and cull "Make Frames From Layers."

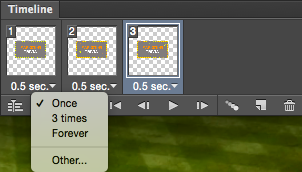
Footstep 6: Under each frame, select how long it should appear for earlier switching to the next frame.

Step 7: At the bottom of the toolbar, select how many times you'd like it to loop.

Step 8: Preview your GIF by pressing the play icon.
![]()
Step 9: Save and Export Your GIF


 How to Use GIFs in Your Marketing
How to Use GIFs in Your Marketing1. On social media.
two. In your emails.

iii. On websites and blog posts.
 Now that you've learned how to make a GIF, consider using your newfound knowledge to add together animations to your website or portfolio.
Now that you've learned how to make a GIF, consider using your newfound knowledge to add together animations to your website or portfolio.


Originally published April vi, 2022 seven:00:00 AM, updated April 06 2022
Source: https://blog.hubspot.com/marketing/how-to-create-animated-gif-quick-tip-ht
Posted by: ramirezpuressited.blogspot.com

0 Response to "How To Make Gif Loop In Photoshop"
Post a Comment